Launching a Wellness App
Retrofit is a B2B health and wellness company that helps their customer's employees lose weight and maintain healthy lifestyles through coaching, educational content, and wearable technology. Some of their customer's include Dominos, Taco Bell, KFC, and other companies. Those companies invest with Retrofit to help lower their health care costs by helping employees with weight loss and diseases such as diabetes.

I was brought on as a Senior Product Designer to help launch their new “Healthy Living” mobile app. I also worked on their existing web application and old mobile app. One of the projects I worked on was called DPP (Diabetes Prevention Program) Lessons. Although Retrofit was very successful in helping people lose and maintain their weight-loss through their 1:1 coaching, they needed to be able to educate people in a more scalable way. They had put together education content by recording their coaches on a variety of topics, but there was a lack of engagement with this content, especially over this year-long program.
Goal: To increase the engagement of the DPP Lessons.
Solution: First, to redesign the lessons page layout based on how the lessons were being used. Then add a more interactive format into the lessons themselves and test the two versions with a subset of real users.
Context: The users were not direct-paying customers. This affected engagement because users had not paid for the program out of pocket.
Outcome: 12% increase in the completion rate of lessons.

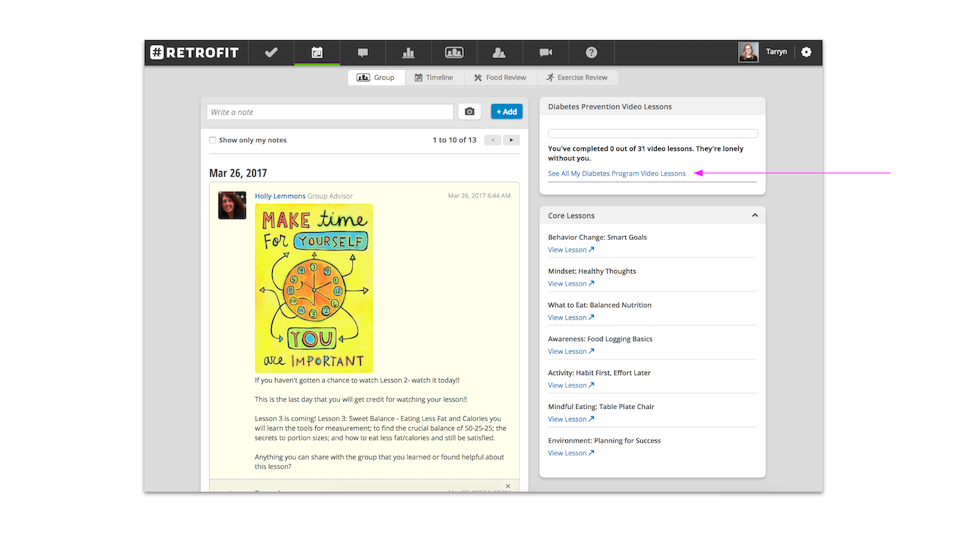
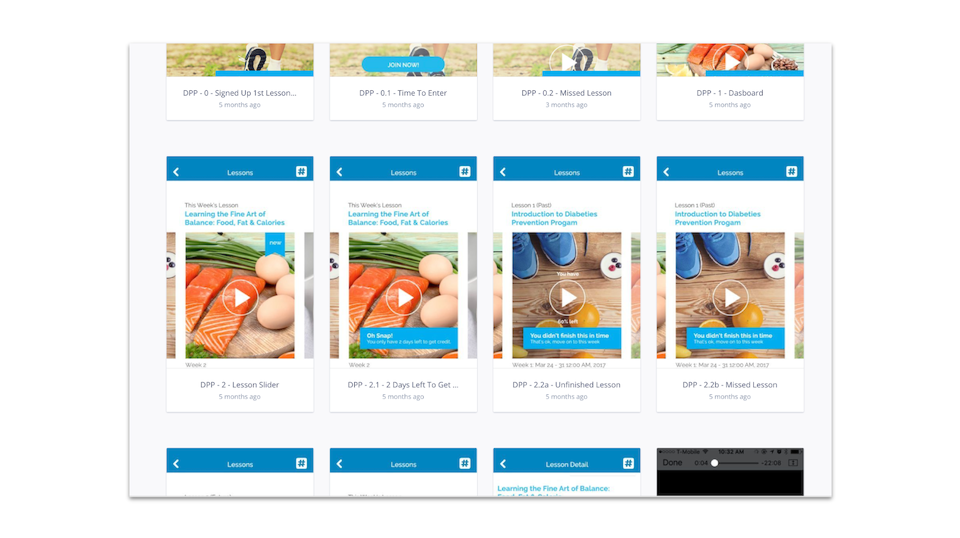
So what were we starting with? Let's take a look at the product before the redesign...

As you can see in this desktop view, the arrow points to the place users needed to click on to watch the lessons. There were also two different lesson types: core lessons and diabetes prevention lessons. The main focus of this page is about what the coach is saying. This worked when the program relied mostly on 1:1 coaching but needed to change to scale the business.


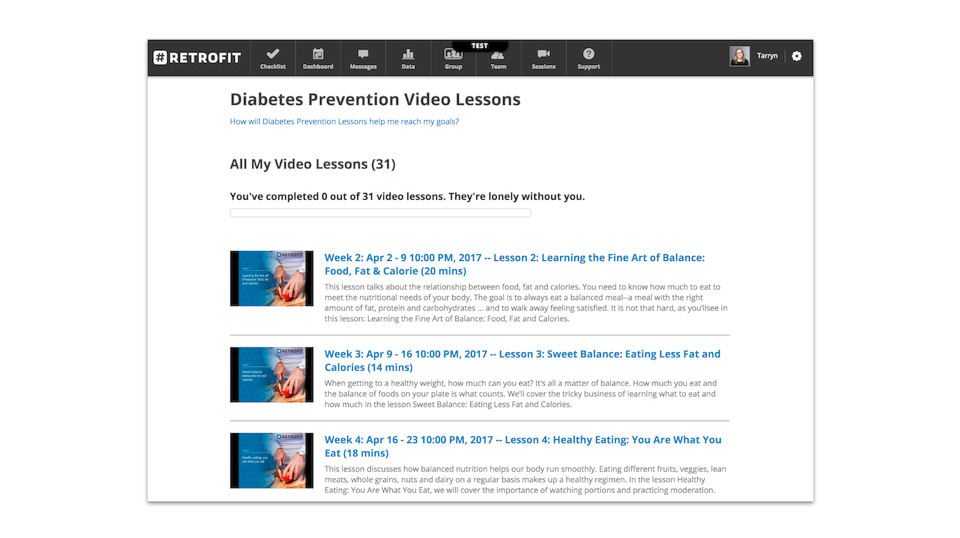
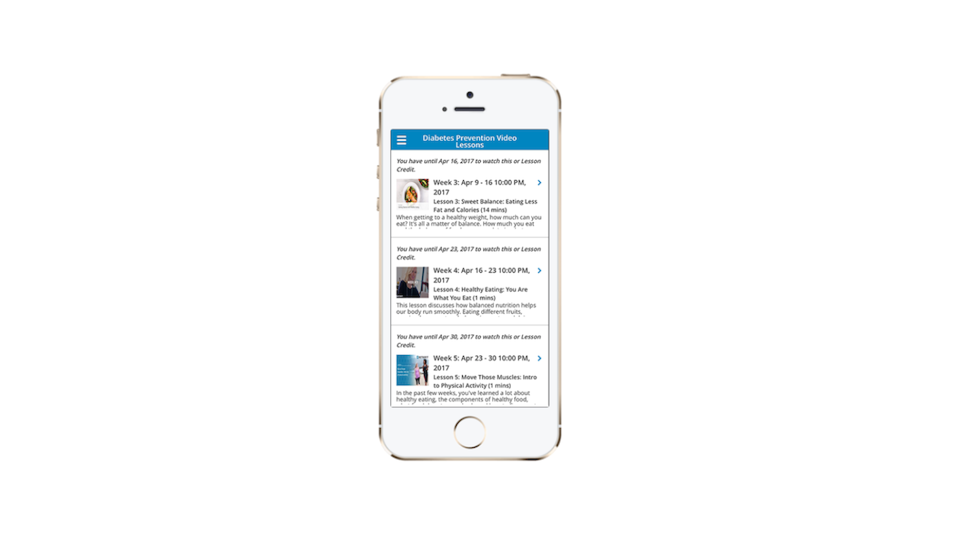
Once a user got into the lesson area, it was still a difficult experience. The user had to read the date of the lessons to know which lesson to click on. At this point, I realized I didn’t understand why users needed to complete lessons during a certain time span, so I continued researching.
I utilized our internal coaches to understand how users were using the lessons. The main take away was that users only needed to view one lesson per week. Users could view lessons in the past if they had missed one, but they couldn’t view lessons in the future, even though they looked clickable. Also, if they missed a lesson in the past, it counted against them in the program. This was not showing up in the UI. Neither was the fact that they had completed lessons.

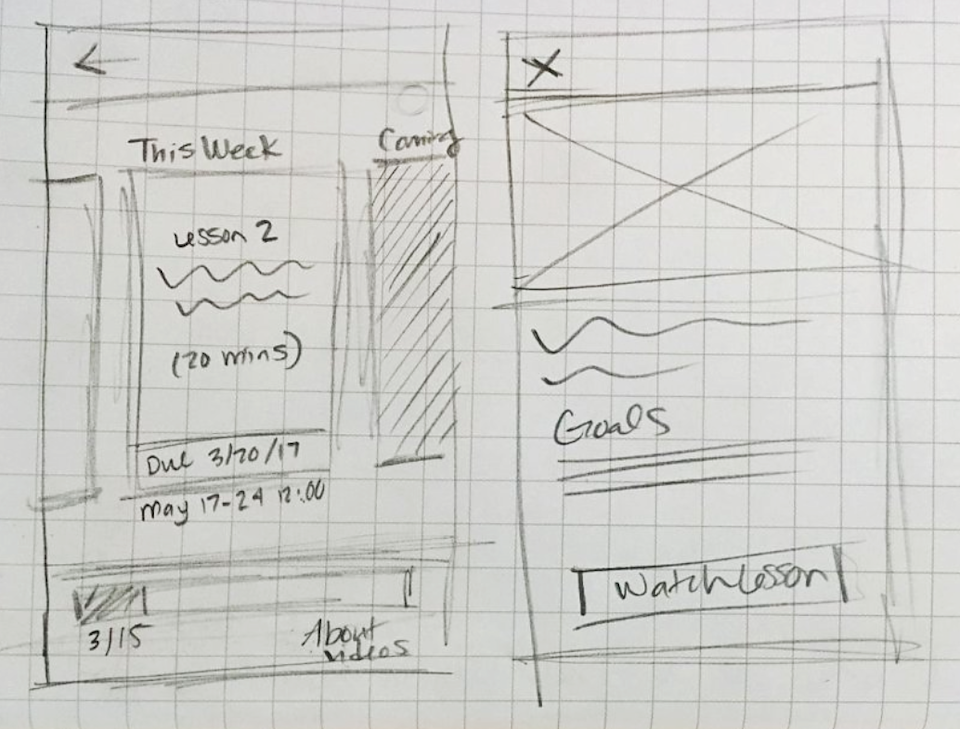
From this information, I started sketching. I started with the mobile app because it tied back to the business priorities. I made the decision to use more screen real estate on “this week’s lesson.” Users could still swipe or click the button to previous or future lessons, but the focus was on the most important action.

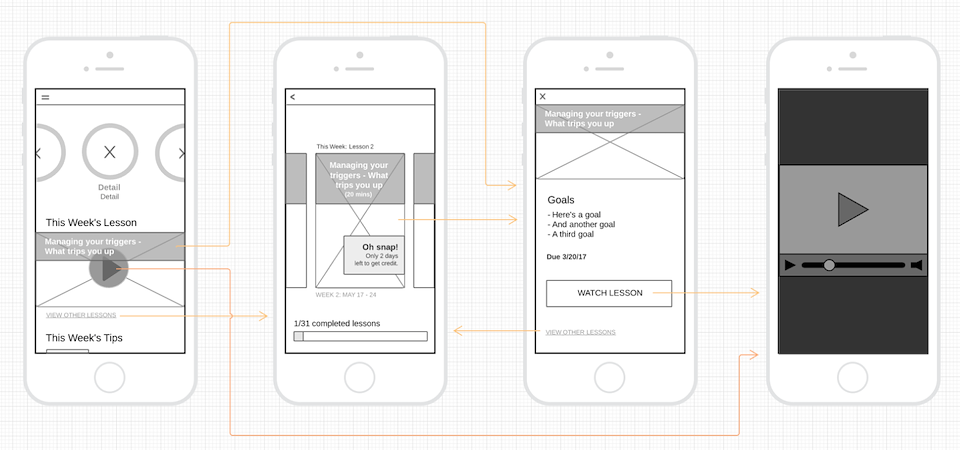
I fleshed my ideas out further in a wireframe. Wireframing has always been a HUGE part of my process and a perfect communication tool. Retrofit hadn’t been using wires when I first joined the company, but I went ahead and started using them in my process, knowing from past experience how much time they can save over the long haul.
From that wire I got the go ahead to move the design into visual UI. Around the same time I got another project related to live classes. I realized that although lessons and live classes were different things, we could utilize the same design work. Happy to naturally see the bigger picture, I added that second project into my giant Photoshop document.
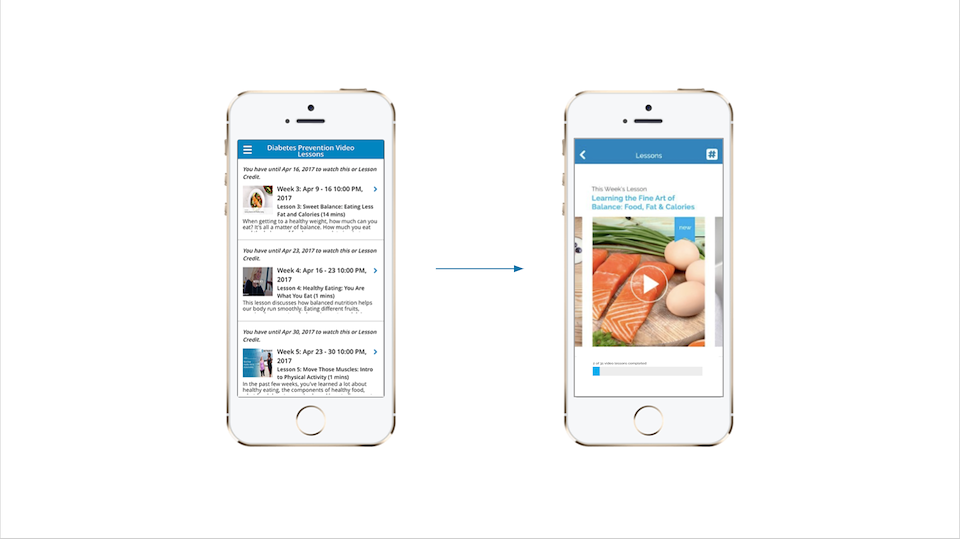
Here is the redesign of the main lessons page that I completed. To see the whole prototype and all of the versions of pages go to https://retrofit.invisionapp.com/share/CNBH031A6#/screens/231566505.


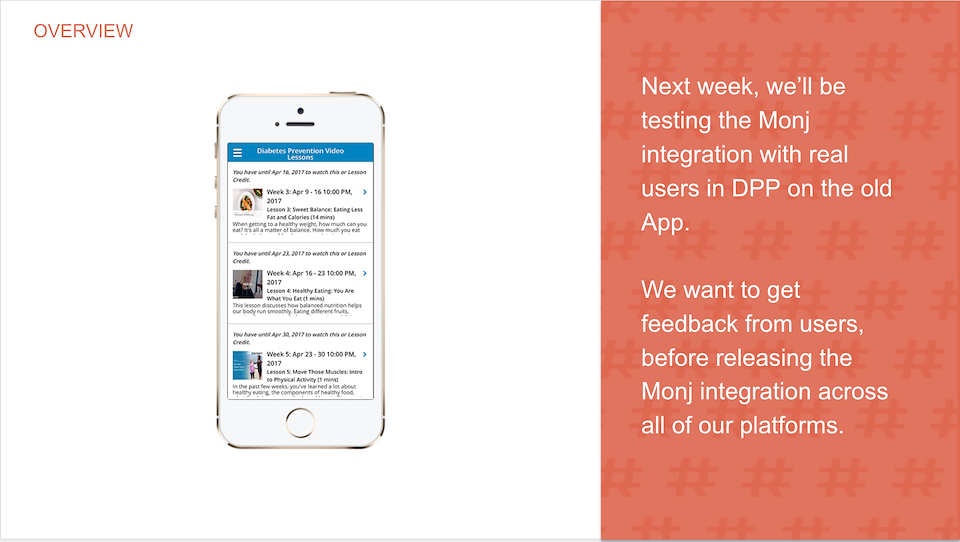
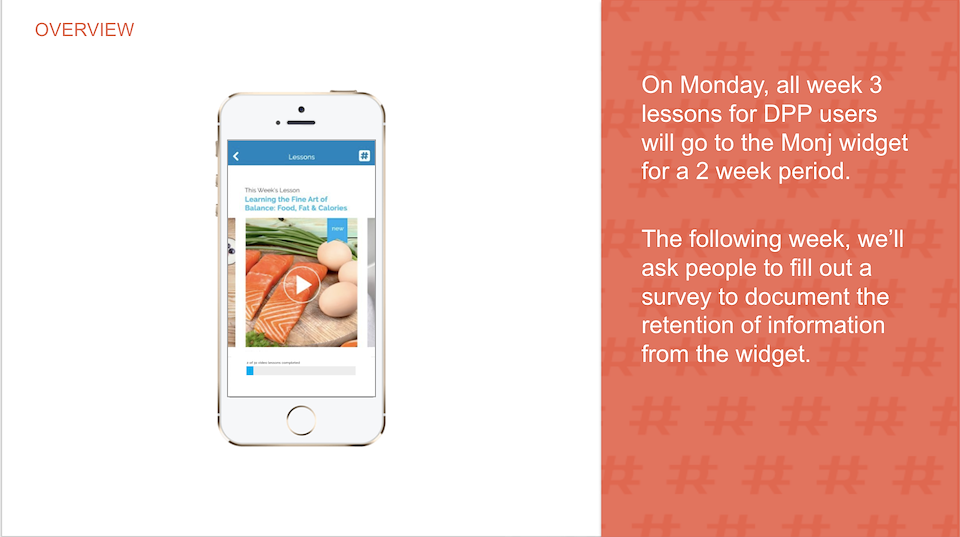
As this part of the lessons was being redesigned, the content team had broken down and reorganized the videos into content that we could put into an interactive widget. Instead of only having videos, the widget (which utilized our partner Monj’s technology) would have pictures, text, and videos broken down into sections. Before launching this new version with all current users, I ran a test on production with a subset of users.
To help with everything running smoothly, I engaged the lead coaches and asked them their feedback on how to best launch this test. They told me what coaches would want to know and what to expect. I was given time on our monthly company-wide meeting to present what I was doing to all coaches. I anticipated questions and wrote out detailed templates for coaches to communicate with their users about what was going on.






I told them I would be sending all this information out in a follow up email and fielded questions at the end of the meeting. Everything went smoothly and coaches were excited to be involved in the process.
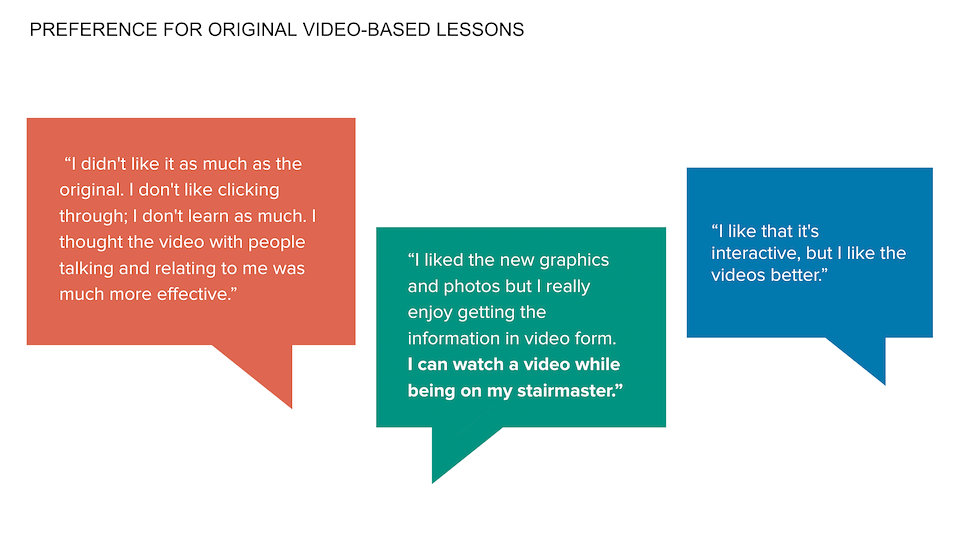
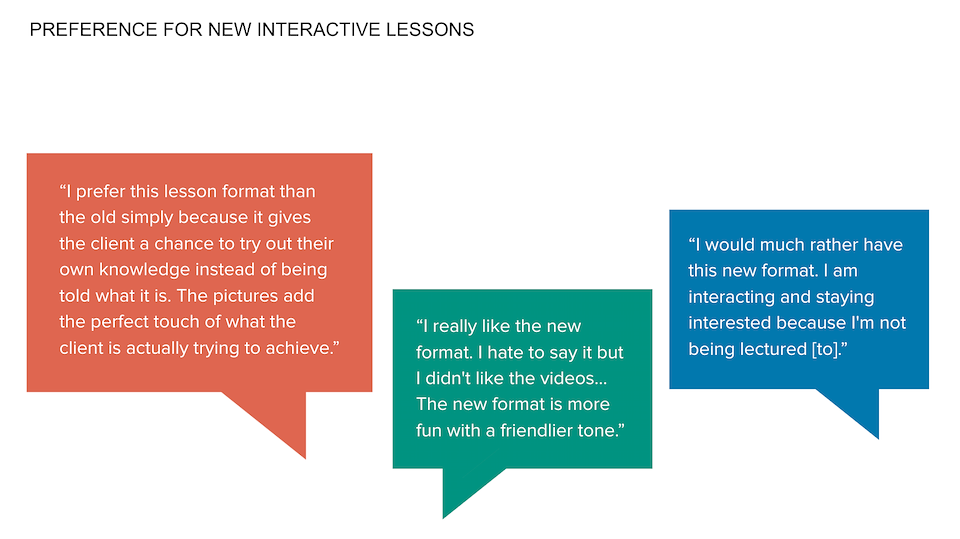
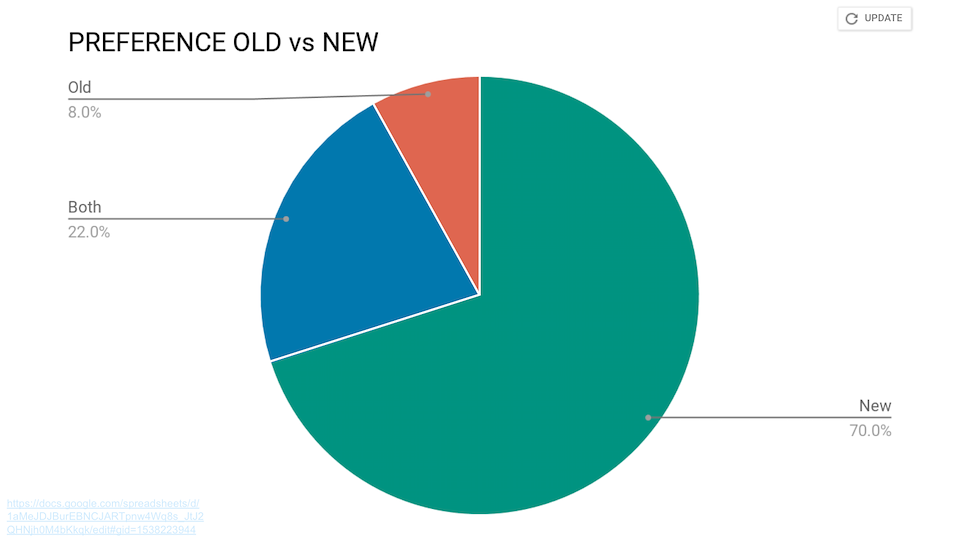
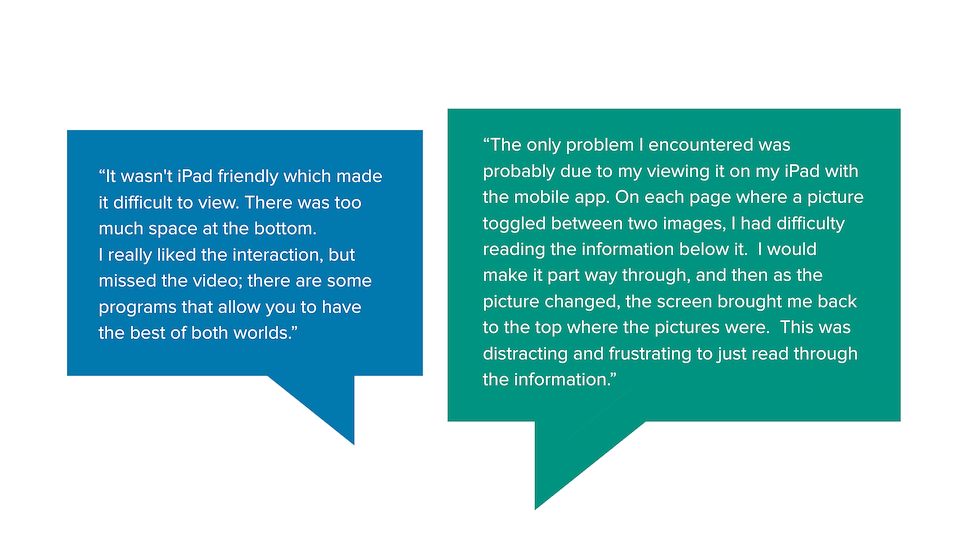
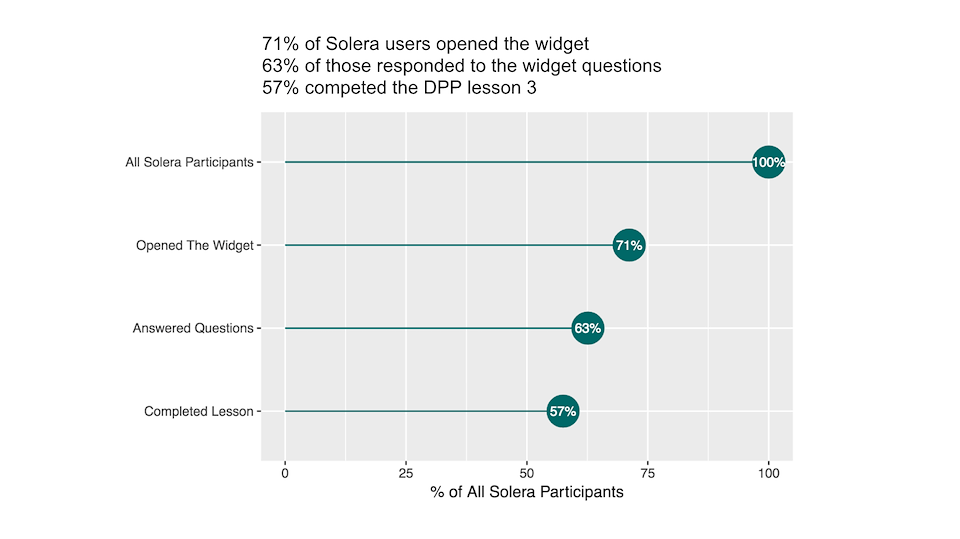
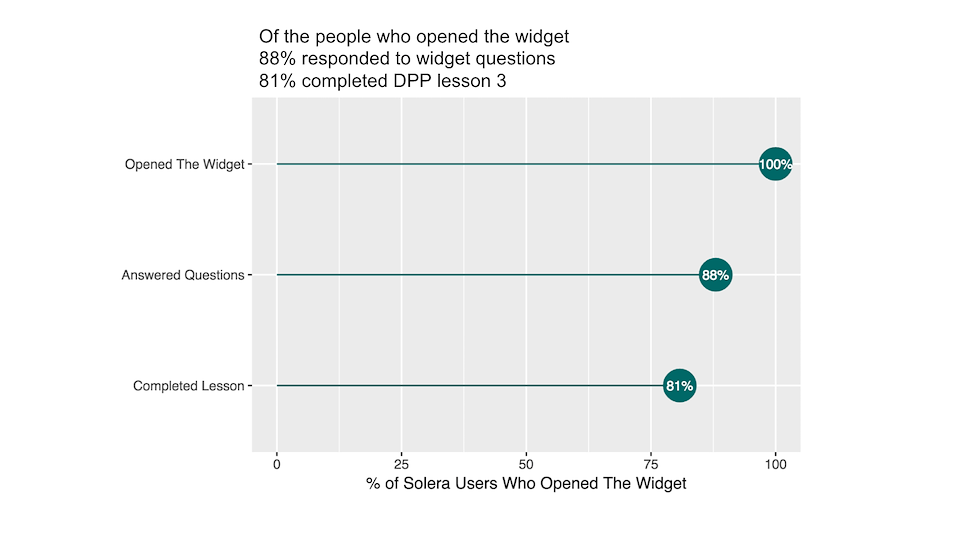
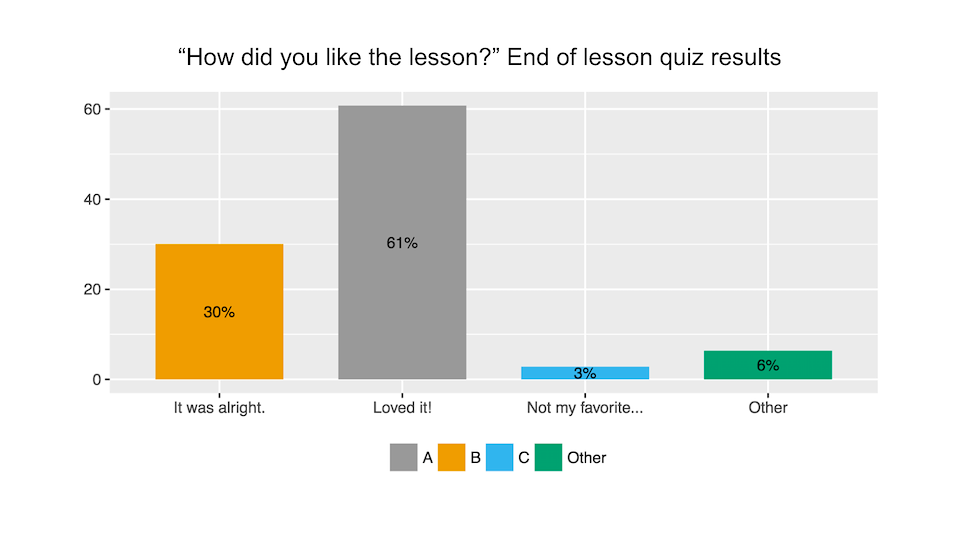
At the next company meeting I presented the results of all of our testing. We had gotten both positive and negative responses, so it was important to show the overall response. Coaches has also been getting private messages throughout the testing period, so I made a new form for them to fill out in google docs to gather that information as well.














What was the outcome of all of this research?
A 12% increase in completion of the lessons by users. :D
