Information Architecture Redesign
I've been doing UX Research and Product Design for over a decade. This project is from 10 years ago, but shows my foundational work. The Information Architecture I set up for this site is still used today. I'm proud of that since so much digital work can be deleted with a click of a button.

Problem: Over the last few years the Washington Wine Commission has refined its mission and changed it focus from consumers to industry and trade. In order to reflect the shift, the wine commission wanted to update their entire site from the ground up.
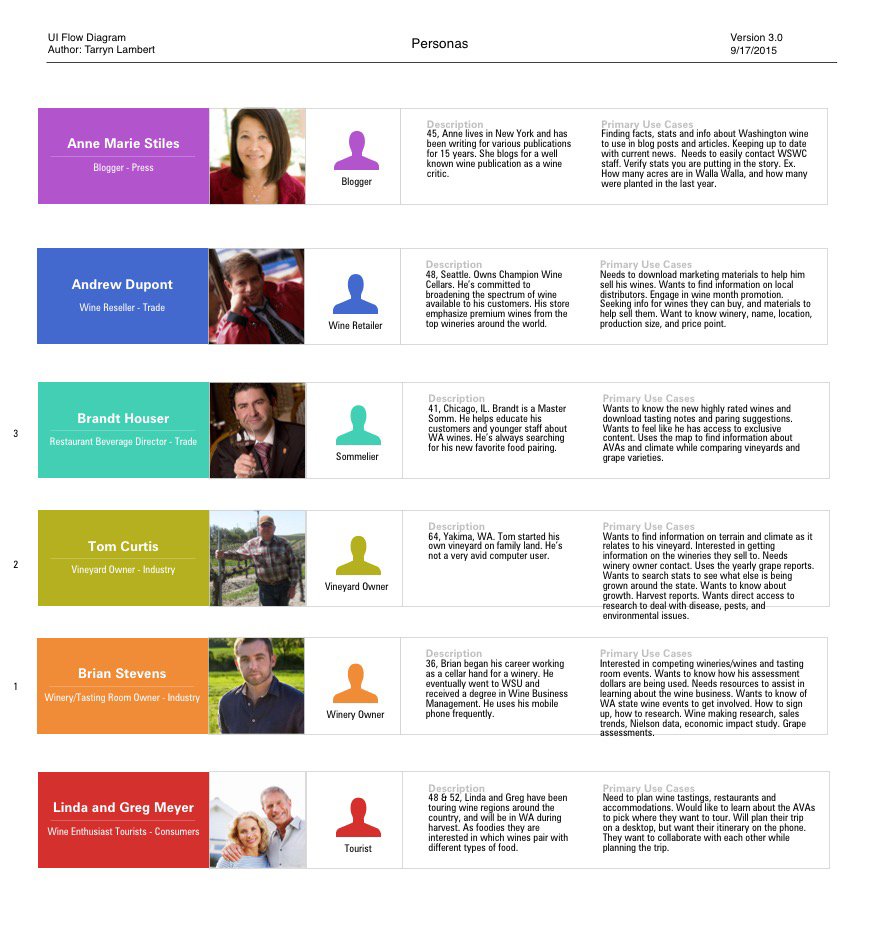
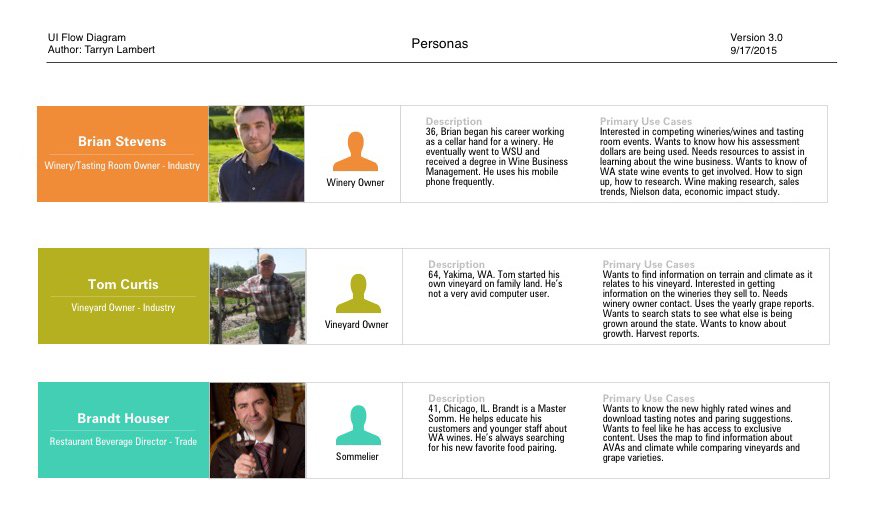
Solution: We worked with the wine commission to understand the end users, and then created user personas for each of them. Then we combined the similar ones.
[Continued Below]

In collaboration with WWC, we picked the three primary personas – Winery owners and vineyard owners, and sommeliers.
[Continued Below]

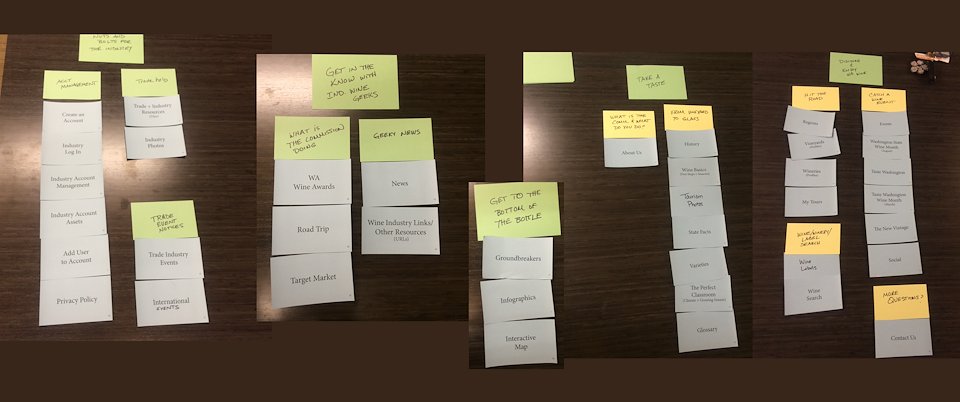
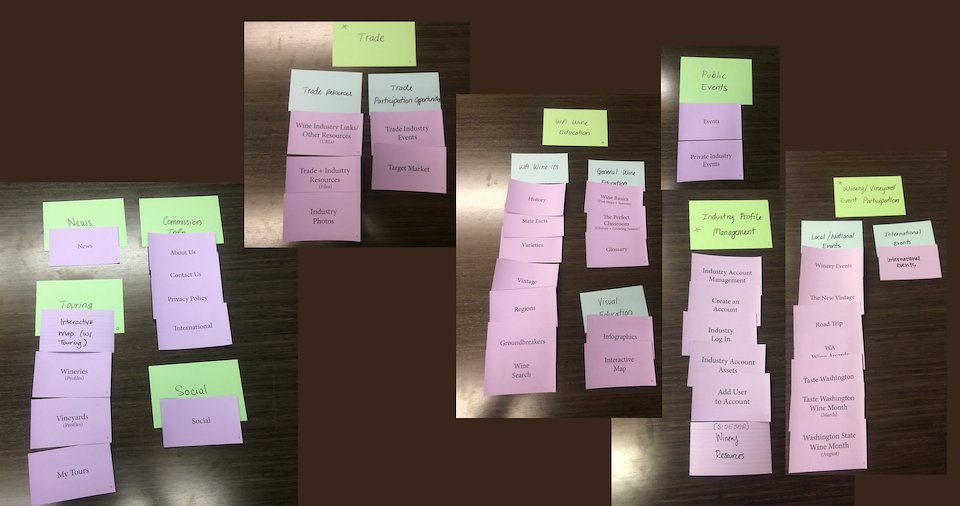
We surveyed the site content and broke it out into index cards. Then we had 5 different people from WWC sort the cards as one of the three primary personas.
[Continued Below]


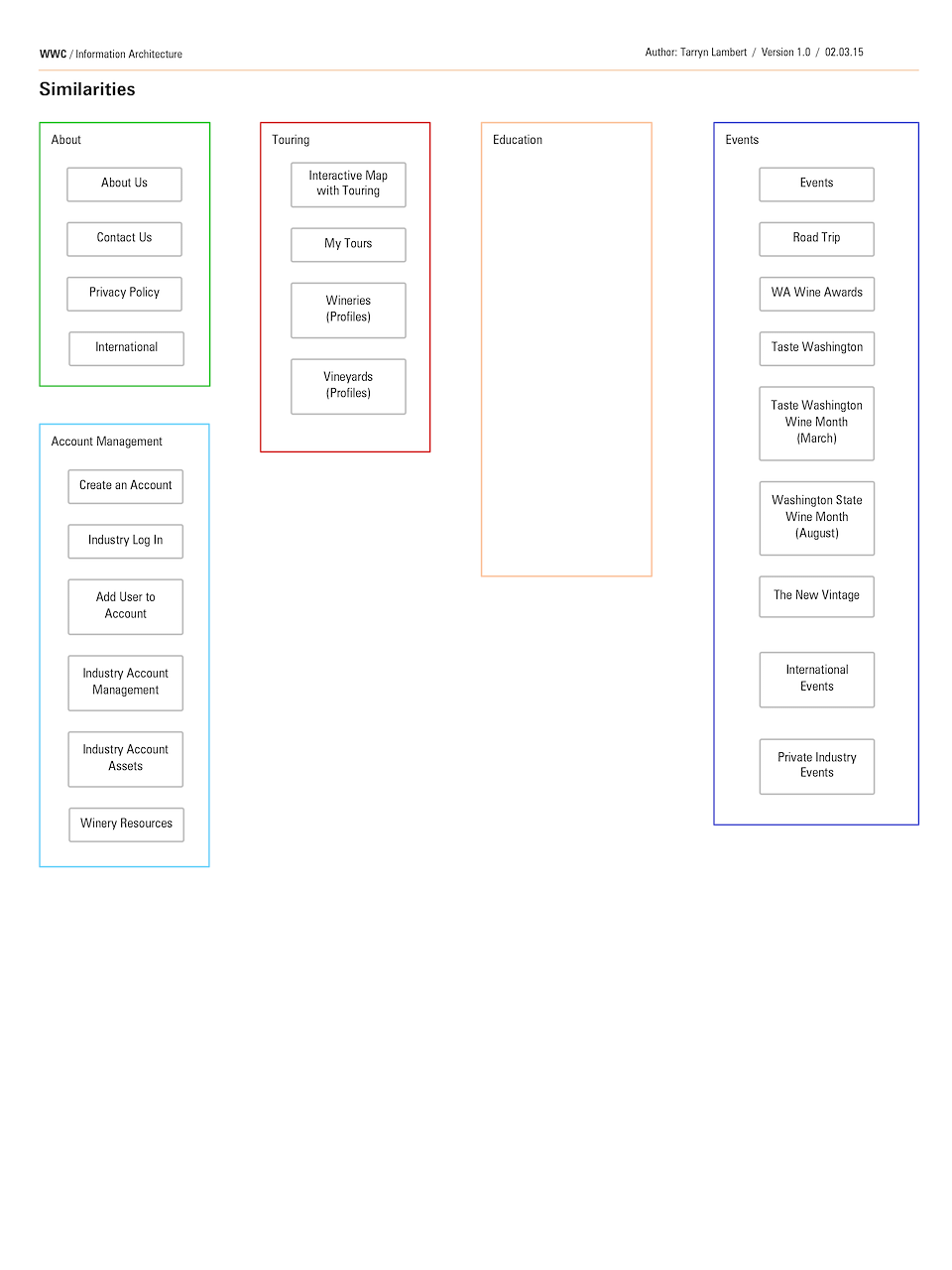
After the card sort, I laid out the categorizations in Omnigraffle for each participant. Then I looked for similarities and differences from the participants. I put together three documents: “similar” “somewhat similar” and “differences.”
[Continued Below]

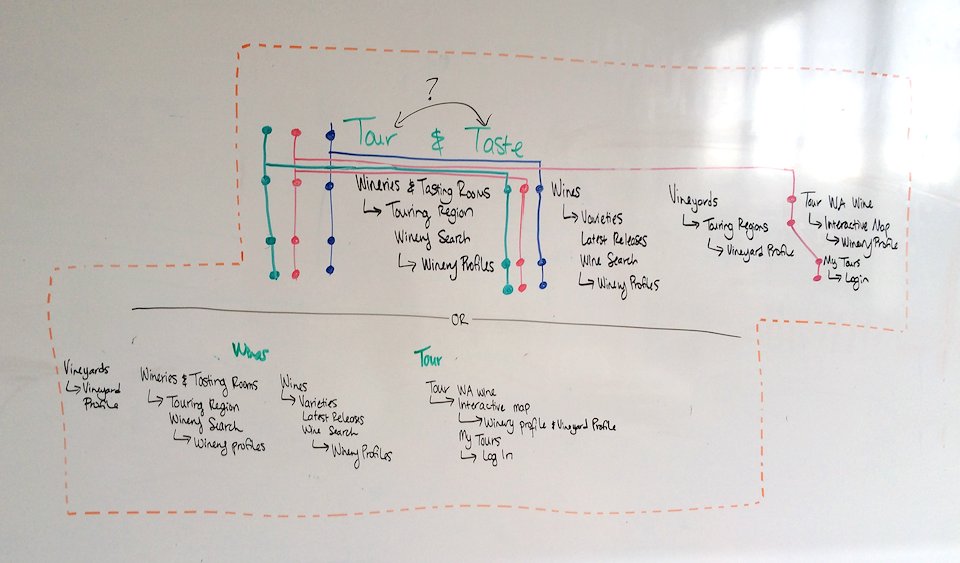
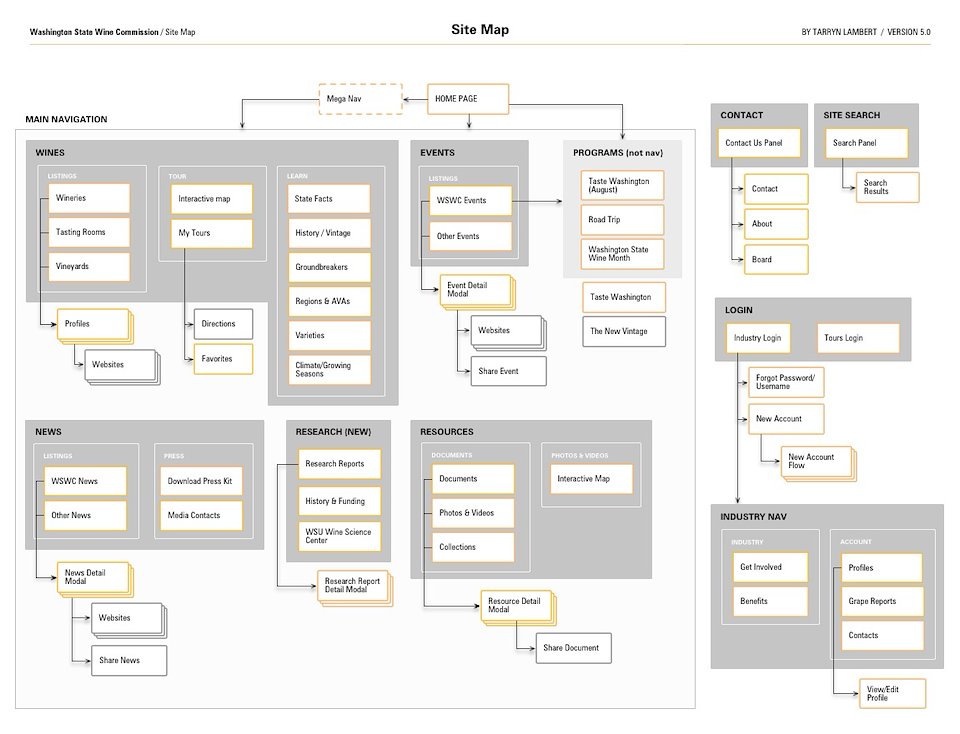
We went back to the wine commission to present the results. We talk with the team to validate the similarities. Then I went back to my desk and created the first version of the site map.
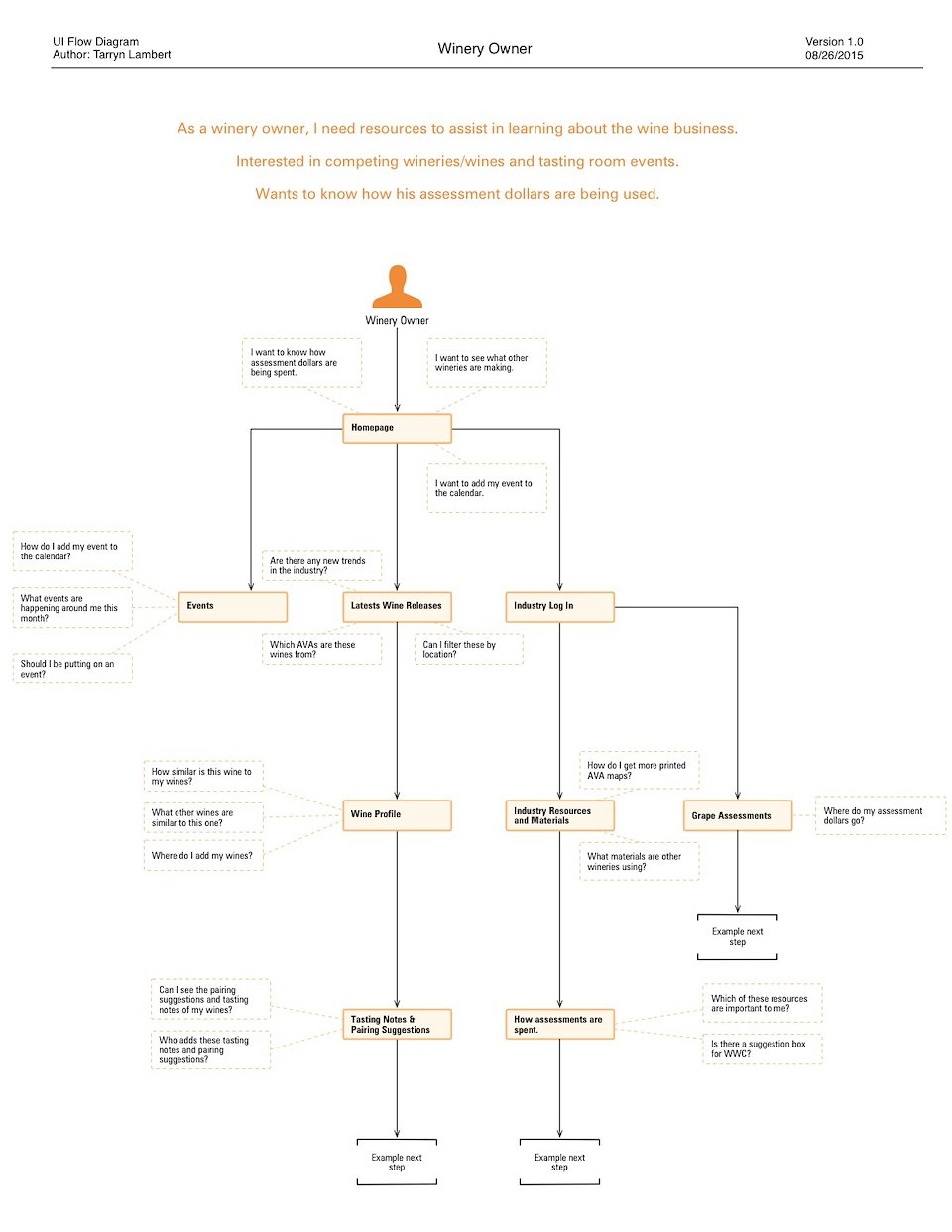
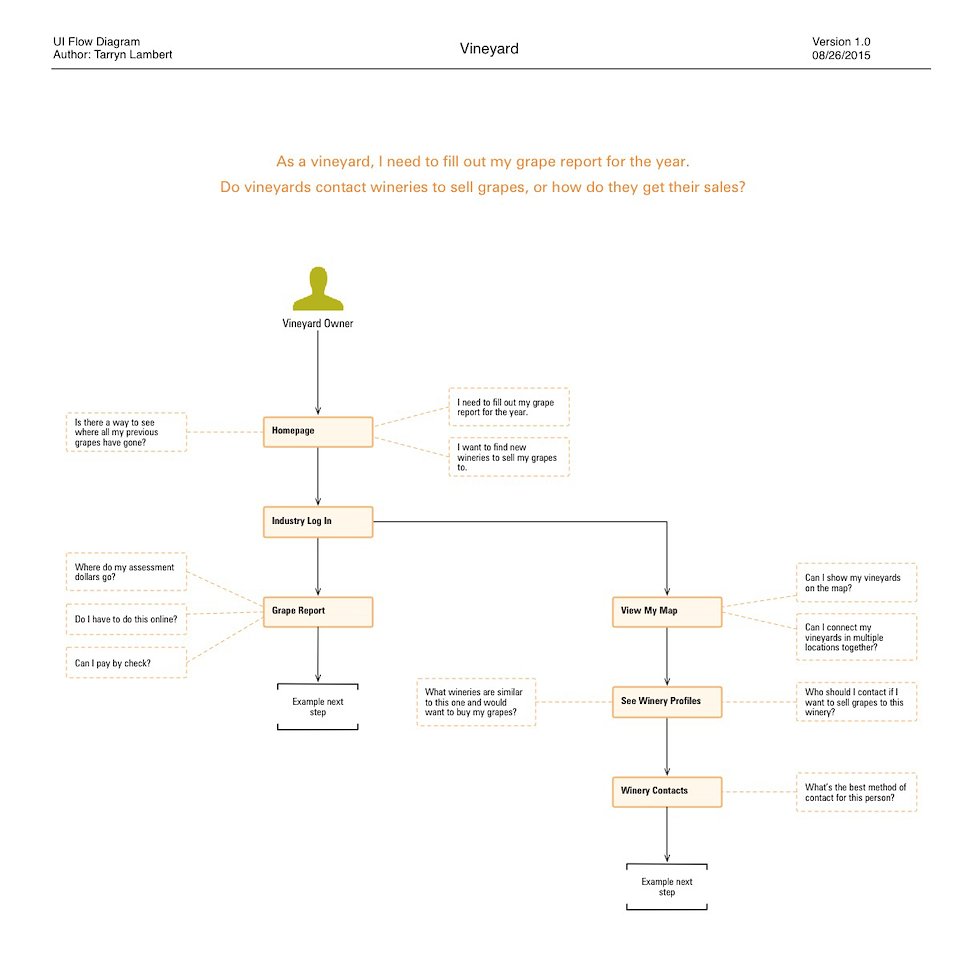
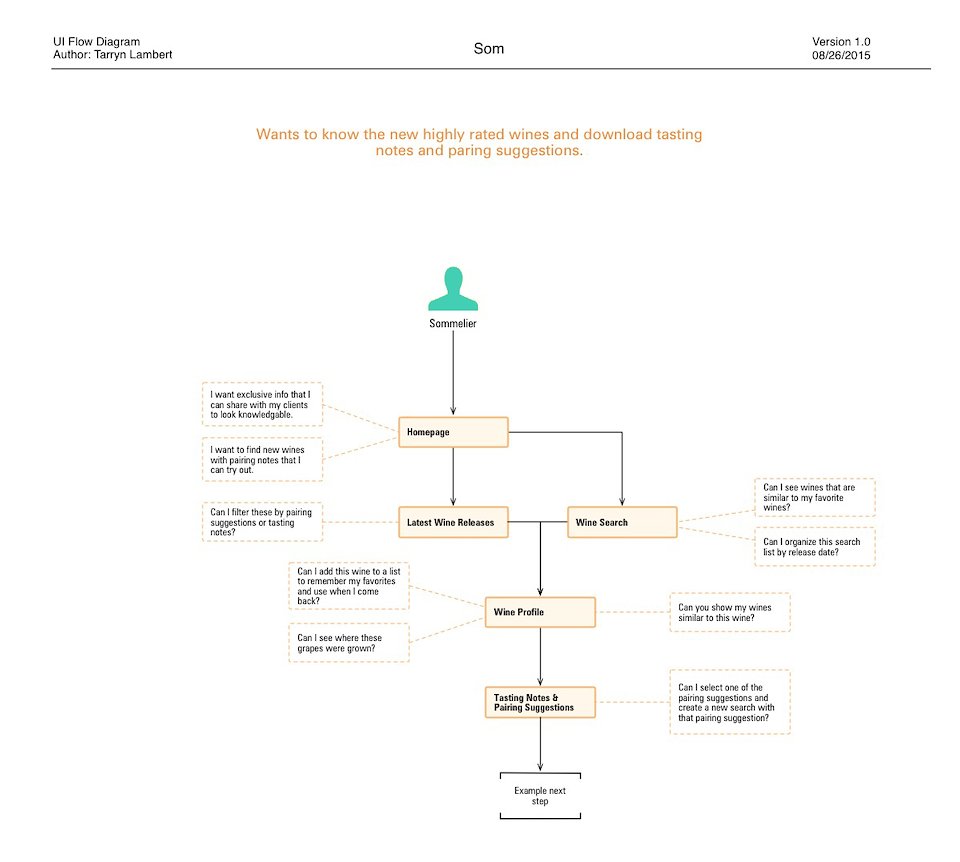
Around the same time, I also created user flows for the three primary personas along with user motivation thought bubbles.
[Continued Below]




I redefined the site map to make the most important elements easy to find and get to.
[Continued Below]

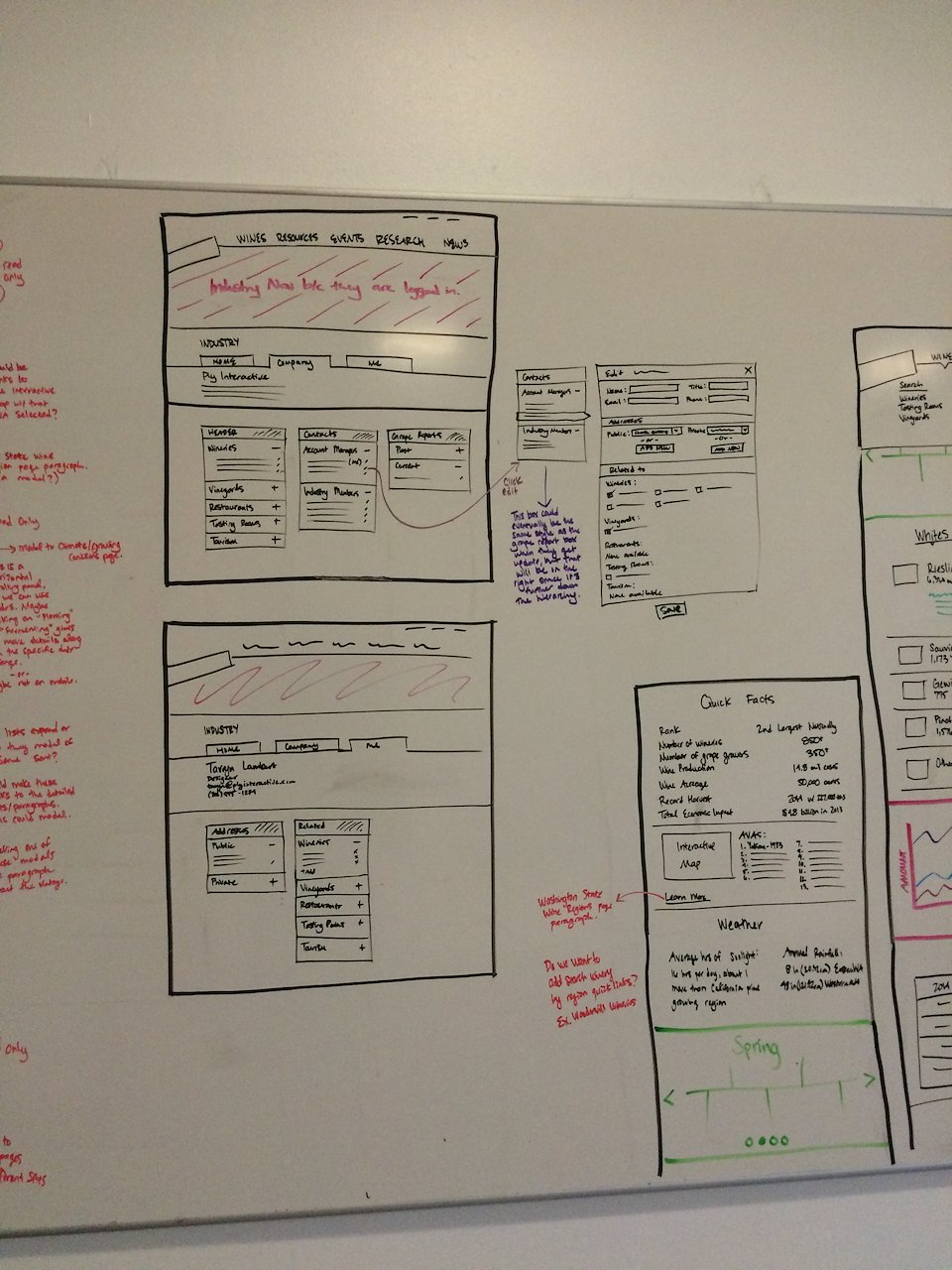
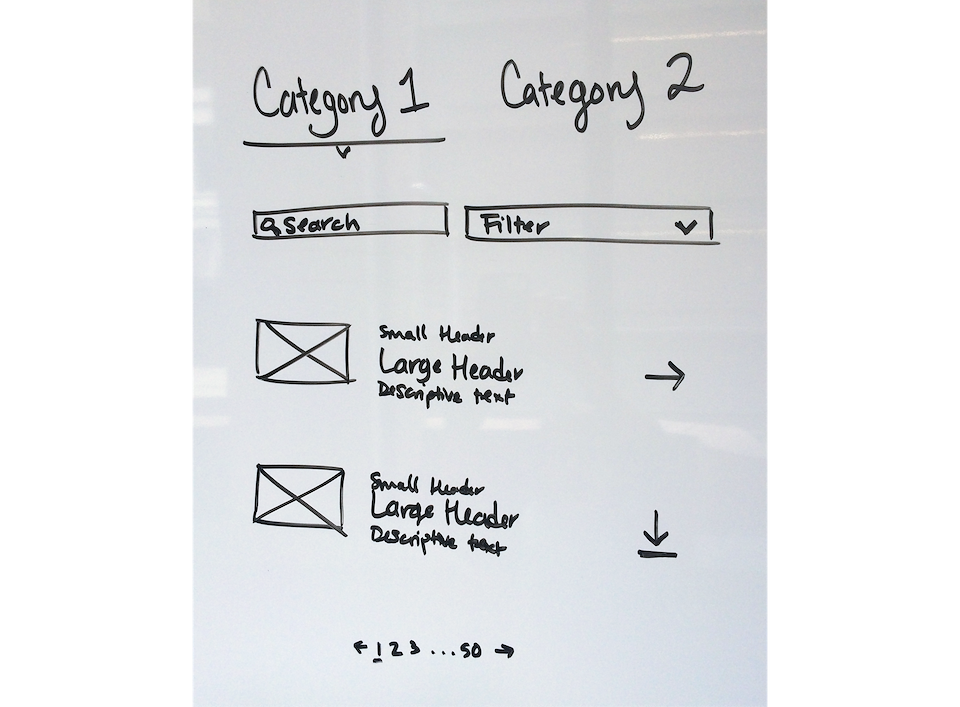
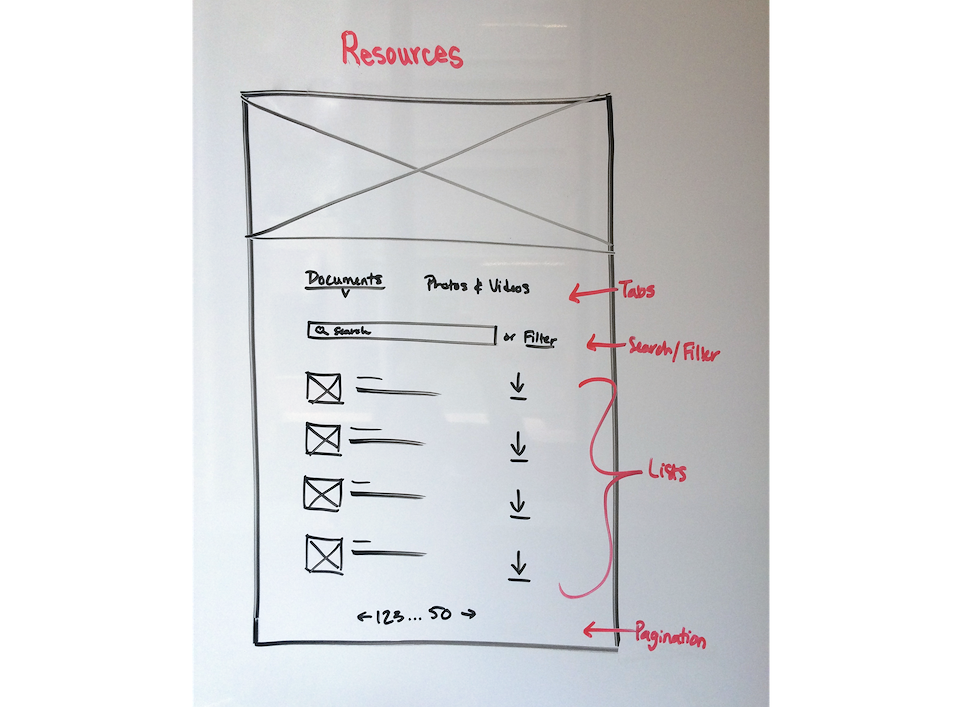
It was time to get into sketching. I had a really great understanding of the structure of the site and users needs, but I needed to dig down into the details of each page.
So I started to whiteboard…

It became painfully obvious while sketching that we were giving developers a huge amount of work to complete by redesigning the entire site. We wanted to be the most efficient with their time, so we decided that the entire site needed to be componentized.
My visual designer and I spent a few days printing out the site, cutting it up, and categorizing elements that had the same functions.

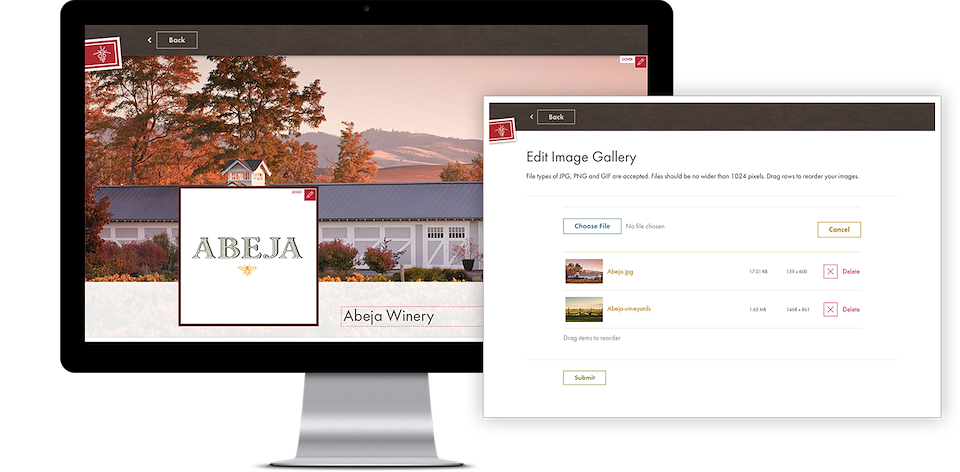
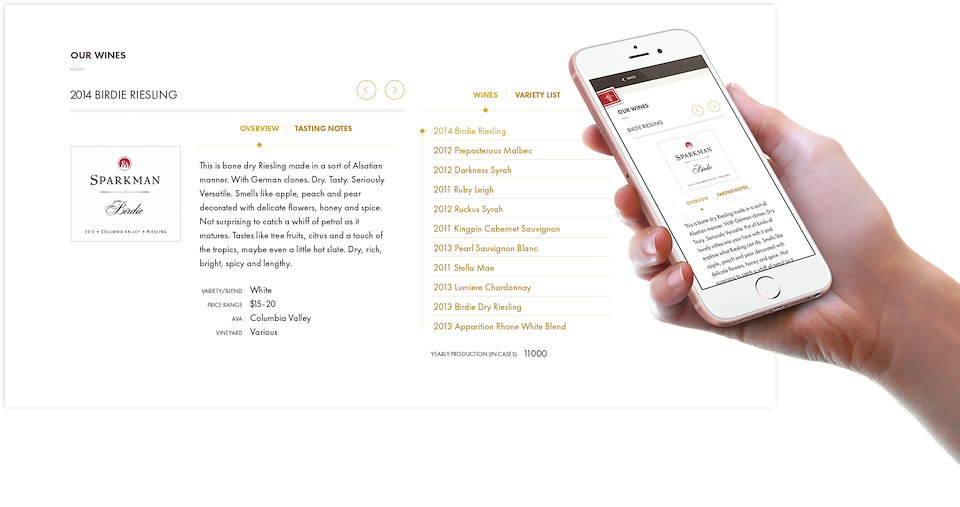
As a team we decided on the components we needed to create the entire site. The exception to this rule would be the winery profile page, so wineries could use that page for customers if they did not have an up-to-date website.

Then I used those components and began to sketch each page from my user flows.

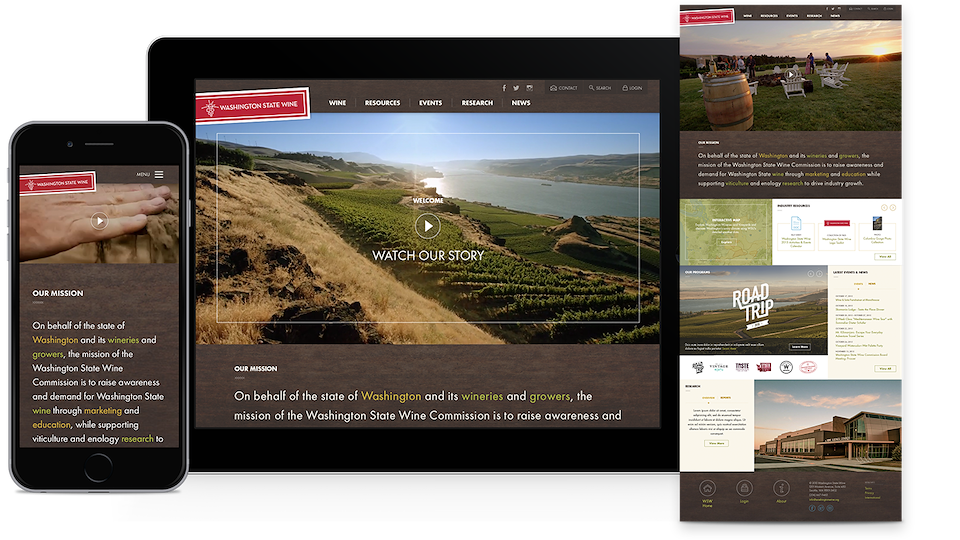
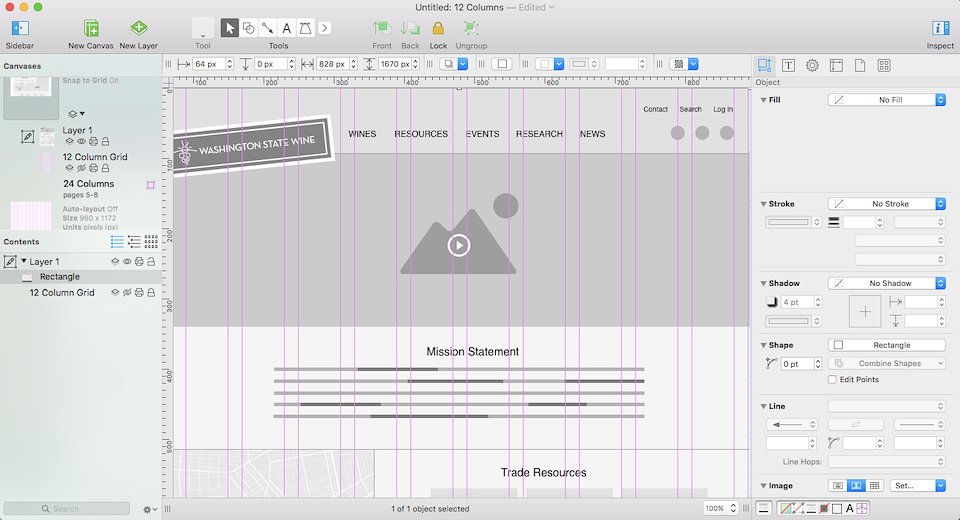
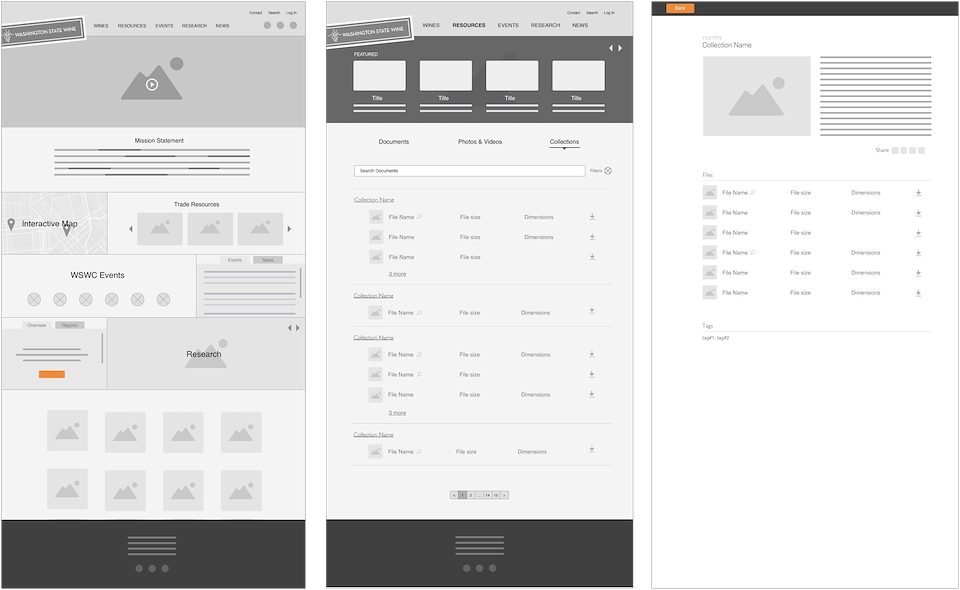
After sketching, I went directly into wires. Then I created a clickable prototype in InVision for users and stakeholder to click through, and developers to use.


My portion of the project was ready and done. I handed my wireframes to our visual designer who did a wonderful job. She added a beautiful polish that tied into the functionality. Then our developers executed the entire redesign. You can see the final site at www.washingtonwine.org.
Note: I love information architecture projects because of how long they last. This project was one of the first Information Architecture projects in my career. The structure was used for about 8 years before the site was updated (Dec 2023). I expect it's because the WWC eventually got a new agency since my old agency started to build its products instead of focusing on client work.